%20(Mockuuups%20Studio).png?width=800&height=490&name=Front%20view%20mockup%20of%20Macbook%20Pro%20(Clay%20Dark)%20(Mockuuups%20Studio).png)
Case Study
Arrowhead
Arrowhead General Insurance Agency, founded in 1983, is a national program administrator and a managing general agency. The company’s success is founded on remaining at the forefront of industry innovation by using technology solutions that simplify the insurance experience.
The challenge
An Improved Producer Experience
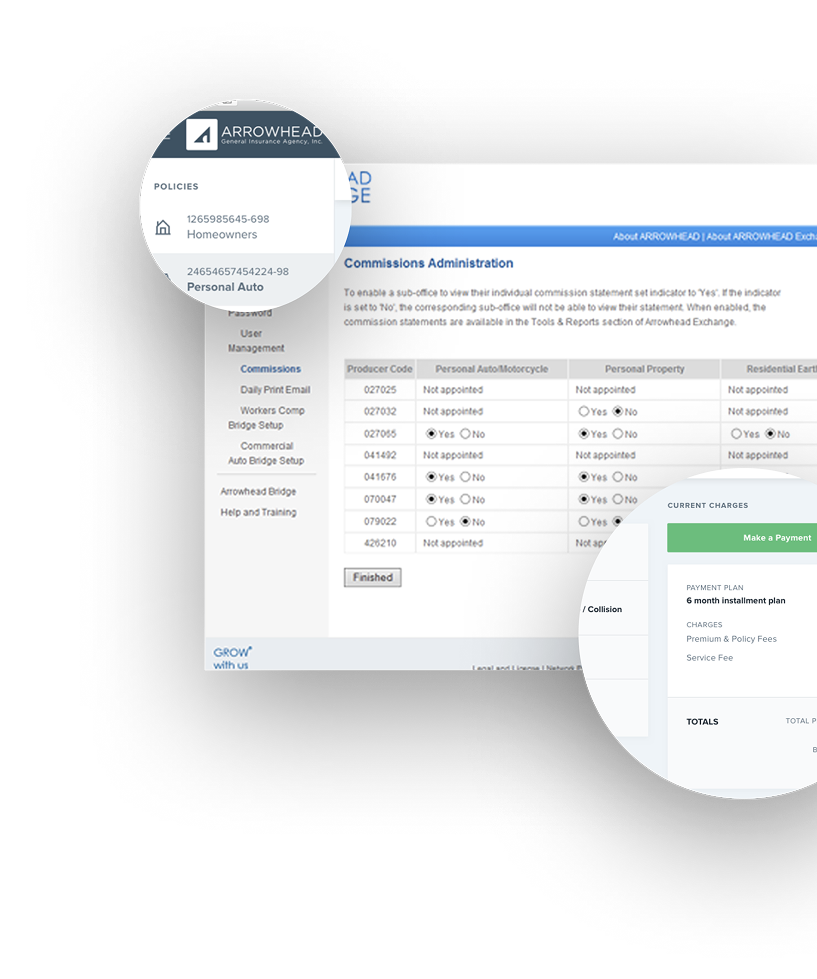
Arrowhead’s existing web app was unnecessarily complex for producers and policyholders. The outdated design and clunky navigation did not align with the current trend in consumer preferences for research and self service. Existing functionality prohibited producers from collecting quotes online quickly and seamlessly. As the competition focused on delivering insurance with speed and efficiency, Arrowhead knew they had to give their site a fresh look to maintain a competitive edge.
.png)
This interface makes collecting quotes faster and more efficient, aligning with modern consumer expectations for research and self-service. All this with a fresh look and improved functionality.
The Solution
Aggregated and Simplified Data
We developed an intuitive web portal that was eloquently designed and comprehensively organized with no loss in user data. Data across sources was aggregated so that policyholders and producers only had to search for information in one location. We focused on streamlining the data collection and distribution process, so that users could focus on the tasks that matter most.

AngularJS for Dynamic Web Apps
The Arrowhead project started off as a design effort as we augmented their front-end development and UX/UI teams. Once we designed their web portal, we seamlessly worked with their back-end development team to create an intuitive web portal with AngularJS that was suitable to their goals and ambitions.

A Standardized Design System
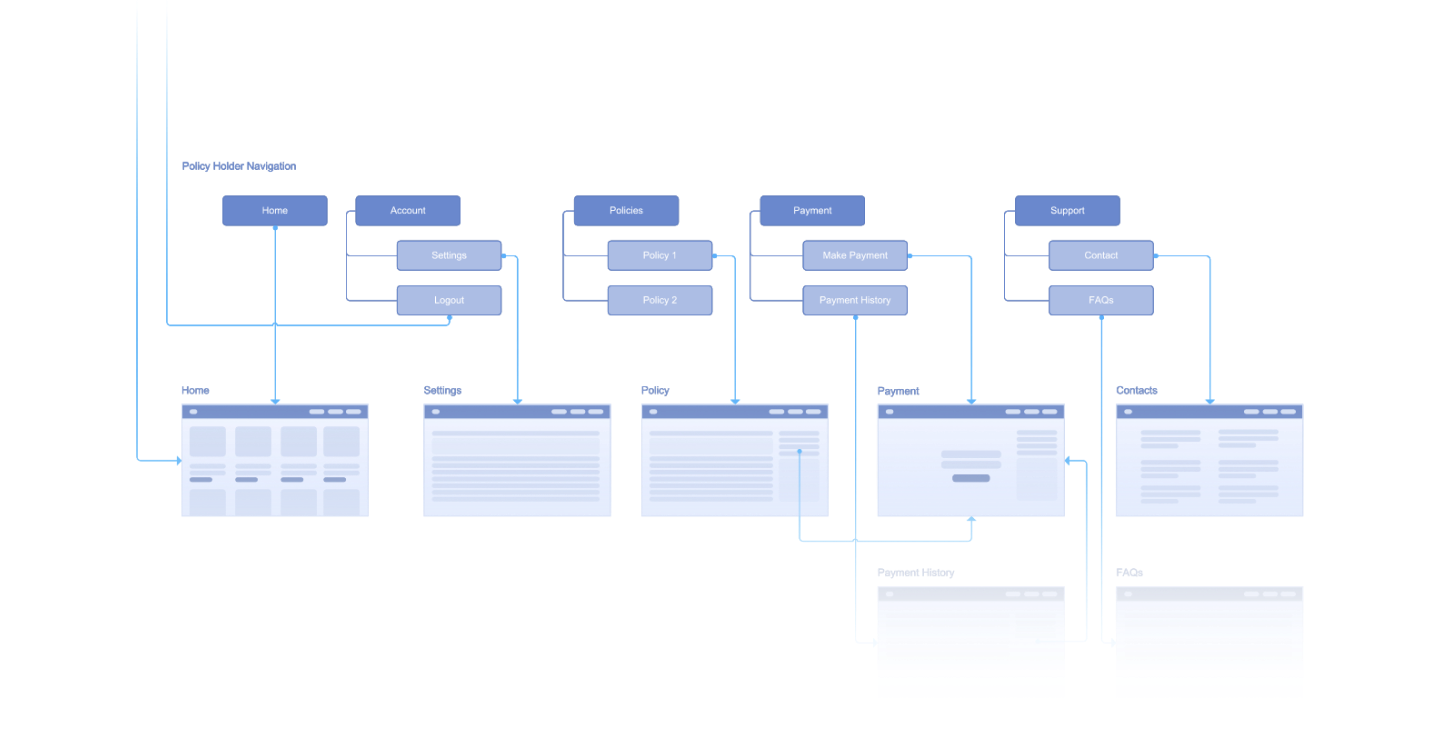
Seamgen created an organization-centric information architecture and navigation for a new responsive web application. A meaningful user-facing URL structure and attractive styling was developed for Arrowhead with modern day technology responsiveness and design. The design system created by Seamgen would allow Arrowhead to leverage a reusable UI components library for future web app projects.
Seamgen designed and built an infrastructure which would allow Arrowhead to quickly and efficiently build new software packages with the same design system. Utilizing industry standard design tools such as Sketch along with Zeplin allowed us to prepare elements or “widgets”.
.png)
A flexible and modern UI Kit designed to streamline product development and ensure visual consistency across every screen.
Something Powerful
The Technical Approach
Leveraging Angular Universal
The Seamgen team leveraged Angular to execute an updated policyholder experience, focusing on building reusable components for use across this and future Arrowhead projects to deliver a unified design system. Our team was thoughtful by segregating the front-end application into multiple modules to best facilitate code-reuse across projects, as well as minimize payload size based on website usage (public webpages versus the authenticated policyholder interface). These are some of the best practices we employ, in addition to recommending server-side rendering where possible with Angular Universal.
One unique element about this engagement was our collaboration model with Arrowhead Insurance around an API specification. Typically, our clients either provide access to an existing API or rely on our team to implement one, however, in this case the client was in the midst of redesigning the API and it would not be available until a later date. As such, we collaborated with the Arrowhead team to define an API contract and implemented a mock API. Intentionally, the mock API elegantly balanced a minimalist implementation (to reduce effort on code that would be discarded) and one that enabled exposure of the full front-end feature set for demonstration and quality assurance purposes.
.png)
Conclusion
A Fruitful Long-term Partnership
Arrowhead turned to Seamgen as a full service software development resource. The main decision criteria for choosing Seamgen was based on their portfolio, local presence, competitive pricing, and complementary skill set. Arrowhead valued a partner who would let them drive the conversation and be involved in decision making. Arrowhead knew their customer base, but Seamgen had the expertise in building web applications with a modern design.
A significant cost savings for the organization was achieved when Arrowhead went back to Seamgen and used the common UI components to build out their policy holder and residential earthquake sites. Arrowhead also relied on Seamgen to present a mock API to allow for minimal engagement from their development team throughout the development phase, which ensured the project’s success.

Arrowhead collaborated with Seamgen to streamline UI development and reduce engineering overhead, leveraging shared components and a mock API to accelerate delivery with minimal internal team involvement.
Do you need a custom software development partner?
Let’s discuss your modernization strategy and digital application goals.
Custom Computer
Programming Services
Software
Publishers
Computer System
Design Services
Computer Facilities
Management Services
Other computer
related services






