The average cost to design an app is about $150k, but can vary widely based on several factors, including the complexity of the mobile app, the number of features, the platforms (iOS, Android, or both), and the level of customization required. At Seamgen, we offer tailored app design services that fit your specific needs and budget. Our team works closely with you to understand your project goals and provide a detailed proposal outlining the costs involved. Investing in professional mobile app design ensures a high-quality user experience that can lead to greater user engagement and satisfaction.

November 13, 2024
The Best App Design Strategies for Creating Engaging User Experiences
Written by Josh Kirkland
Overview
-
Understand Your Audience: Learn about the people who will use your app to make sure your app design meets their needs and preferences.
-
Design Simply and Effectively: Create a clear and attractive design with easy navigation to ensure your app works well on all mobile devices.
-
Improve Through Feedback: Regularly test your app and make updates based on suggestions to keep it relevant and useful over time.
Time to read: 8 min
Table of Contents +
- Understanding Mobile App Design
- Knowing Your Users
- Designing For Mobile Devices
- Visual Design Principles
- Navigation and Interaction
- Creating Engaging Experiences
- Encouraging Interaction From Mobile Apps
- Driving Engagement Through The User Experience
- Social Media Integration To Improve User Engagement
- Accessibility and Inclusivity
- Prototyping and Testing
- Feedback and Iteration
- Measuring Success
- Engaging, User-Friendly, and a Seamless Experience
- Frequently Asked Questions (FAQ's)
Understanding Mobile App Design
Mobile app design is a pivotal aspect of creating a successful app because it directly affects how users interact with it. A thoughtfully designed app can boost user engagement, retention, and satisfaction. Essentially, mobile app design involves crafting a user interface that is not only visually appealing but also easy to navigate, providing users with a seamless experience across various mobile devices.

At Seamgen, our app design services blend aesthetic appeal with user-centered functionality, crafting apps that work seamlessly across mobile, web, and enterprise platforms. We understand that each mobile app is unique and requires a design strategy that aligns with its specific goals and target audience.
Knowing Your Users
Understanding your target audience is key to developing an app that aligns with their needs and expectations. Conducting user research and gathering user feedback are crucial steps in designing an app that genuinely resonates with users.
User-Centered Approach with Research-Driven Insights
We start by getting to know your users through User Research techniques like persona development and usability testing. These insights shape each design decision, from interface layout to interaction flow. For example, in a health app design, Seamgen might use user feedback to simplify the way patients access their health data or book appointments, making complex processes feel straightforward.

Learn more about user research.
What is User Research?
User research in UX design involves gathering insights into users' needs, behaviors, and preferences to guide the design process. This research can include interviews, surveys, competitive analysis, usability testing, and creating user personas. By understanding target users for an app design, designers can make informed decisions that improve usability, relevance, and overall user satisfaction. This stage lays the foundation for creating an experience that aligns with user expectations and requirements.
How Does Seamgen Conduct User Research?
Seamgen conducts user research by gathering app design insights on user needs and behaviors through methods such as competitive analysis, personas, and journey mapping. These techniques allow us to create user-centered app designs based on real data and user feedback, improving the overall user experience.
Here’s a list of techniques we use in user research at Seamgen:
User Interviews
Direct conversations to understand needs, behaviors, and pain points.
Surveys and Questionnaires
Gather quantitative insights from a larger audience.
Usability Testing
Observing users as they interact with a prototype or product.
Competitive Analysis
Evaluating competitor products to identify strengths and gaps.
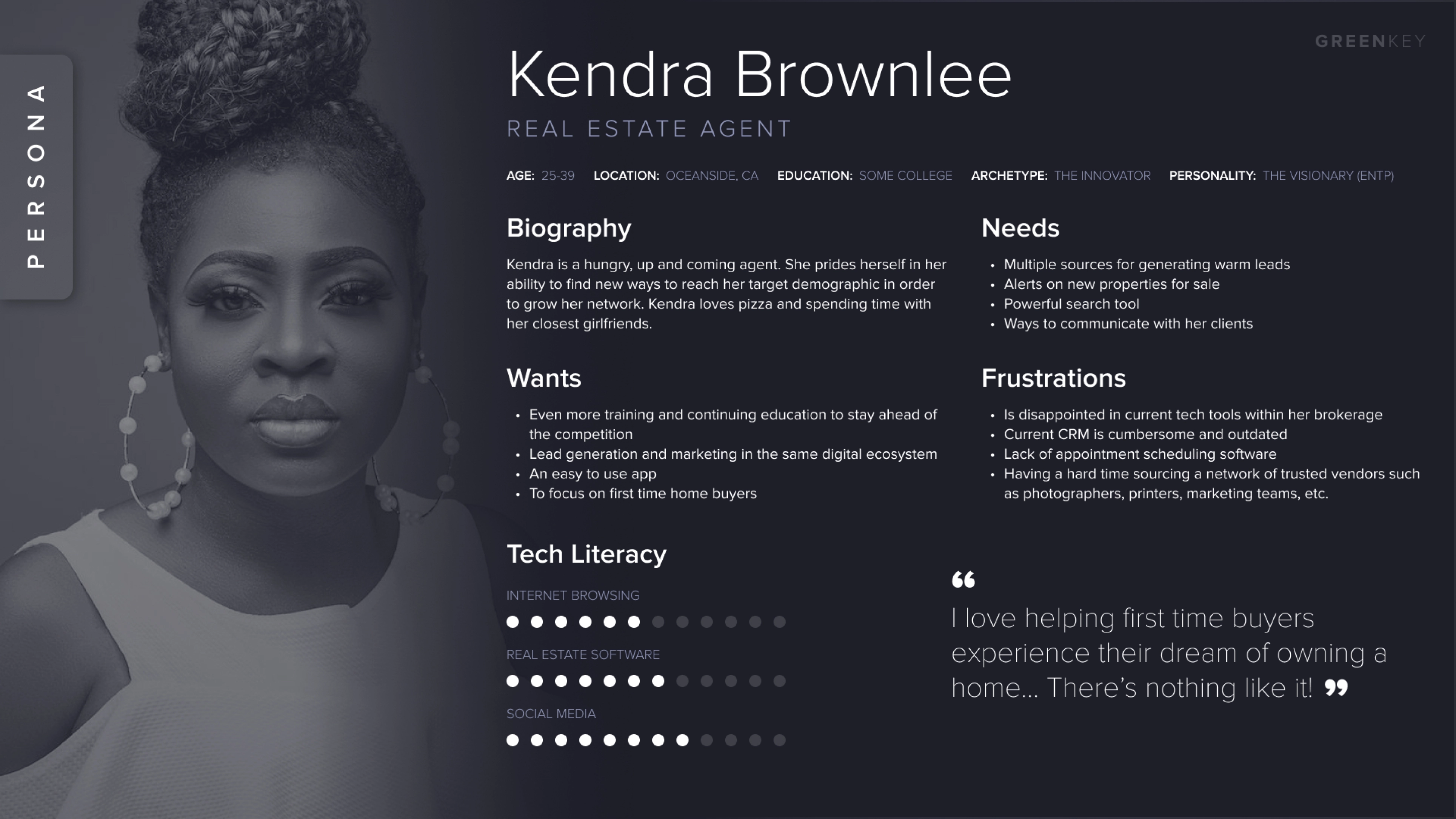
Persona Development
Creating user profiles to represent target audiences.
Journey Mapping
Visualizing the user's experience across various touchpoints.
By understanding their preferences, behaviors, and pain points, we can make informed design decisions that ensure your mobile app design is user-centric.
In case you are interested in learning more, we have a detailed article that goes through all the techniques for User Research and User Research Deliverables.
Who are We? App Design Experts
-
Seamgen is a leading app design and development company specializing in creating engaging user experiences across mobile, web, and enterprise platforms.
-
Our expertise in mobile app design ensures your app stands out in today's competitive market.
- Over a decade helping diverse industries improve their apps.
- Deep experience utilizing user feedback to improve app designs across various devices.
- We use agile methods for iterative design and development along with cutting edge tools to aid in design and testing process.
- USA Design Led Development Agency based in San Diego, Ca.
- We invite you to call us for a free project consulation.
Designing for Mobile Devices
Mobile devices and mobile apps come with unique characteristics that demand special consideration during the design process. This includes accounting for smaller screen sizes, touch-based interfaces, and specific mobile usage patterns. Through our custom app development services, we incorporate these unique characteristics to create solutions that align with your business goals while optimizing for the constraints and opportunities of mobile platforms.
Mobile Device Best Practices and Usage Patterns
Here are some general best practices and usage patterns for mobile app design:
1. Prioritize Simplicity

Mobile screens are limited, so keep interfaces uncluttered, focusing on essential elements to reduce cognitive load.
2. Optimize Touch Targets

Buttons and interactive elements should be at least 44x44 pixels for easy tapping without mis-clicks.
3. Use Clear Navigation

Bottom or side navigation bars help users easily move through the app, avoiding nested menus.
4. Consider Platform Guidelines

Follow app design standards for iOS and Android to ensure a native feel.
5. Support One-Handed Use

Place key controls within easy thumb reach, typically in the lower half of the screen.
6. Feedback and Animations

Provide instant feedback (e.g., button highlights, subtle animations) to assure users of their actions.
7. Offline Capabilities

Plan for intermittent connectivity by allowing offline functionality where possible.
Adhering to platform guidelines, such as those for iOS and Android, can offer valuable insights into designing a mobile app design that feels native to each platform. This consideration enhances the user experience by aligning with familiar usage patterns on each device.
Josh Kirkland
Lead UX Designer, Seamgen
Josh has a strong visual design background, extensive experience in software, marketing, and more. He is skilled in product & visual design, and all things user experience related.
Contact Us to Talk About Your App
Visual Design Principles
Visual design principles, related to typography, color, and imagery, play a significant role in crafting a visually appealing app design. Our expertise in mobile app UI design allows us to create visually cohesive interfaces that reflect brand identity while enhancing usability.
Typography
Choose fonts that are legible on all device sizes. Use hierarchy (varying sizes and weights) to guide the eye and emphasize important information.
Color
Colors impact mood and convey brand personality. Use a cohesive color palette with sufficient contrast to ensure readability, especially for accessibility.
Imagery
Use high-quality, relevant images to enhance content meaning. Imagery should support the message without overwhelming or distracting.
Creating a strong visual identity is part art, part strategic design. It requires an artistic eye for elements like color, form, and composition but also relies on understanding brand values, user preferences, and practical design principles. A designer's creativity contributes emotion and aesthetic appeal, while strategic design focuses on consistency, usability, and ensuring the brand connects with its audience.
The blend of art and function is what makes visual identity both expressive and effective in supporting brand goals and helps establish your brand, ensuring a consistent user experience.
"Understanding users is key to crafting intuitive designs that make every interaction seamless and engaging."
- Josh Kirkland, Lead UX Designer at Seamgen.
Visual Design Deliverables
Key design deliverables essential for visual design include:
1. Style Guide

Sets standards for color schemes, typography, icons, and buttons to maintain visual consistency.
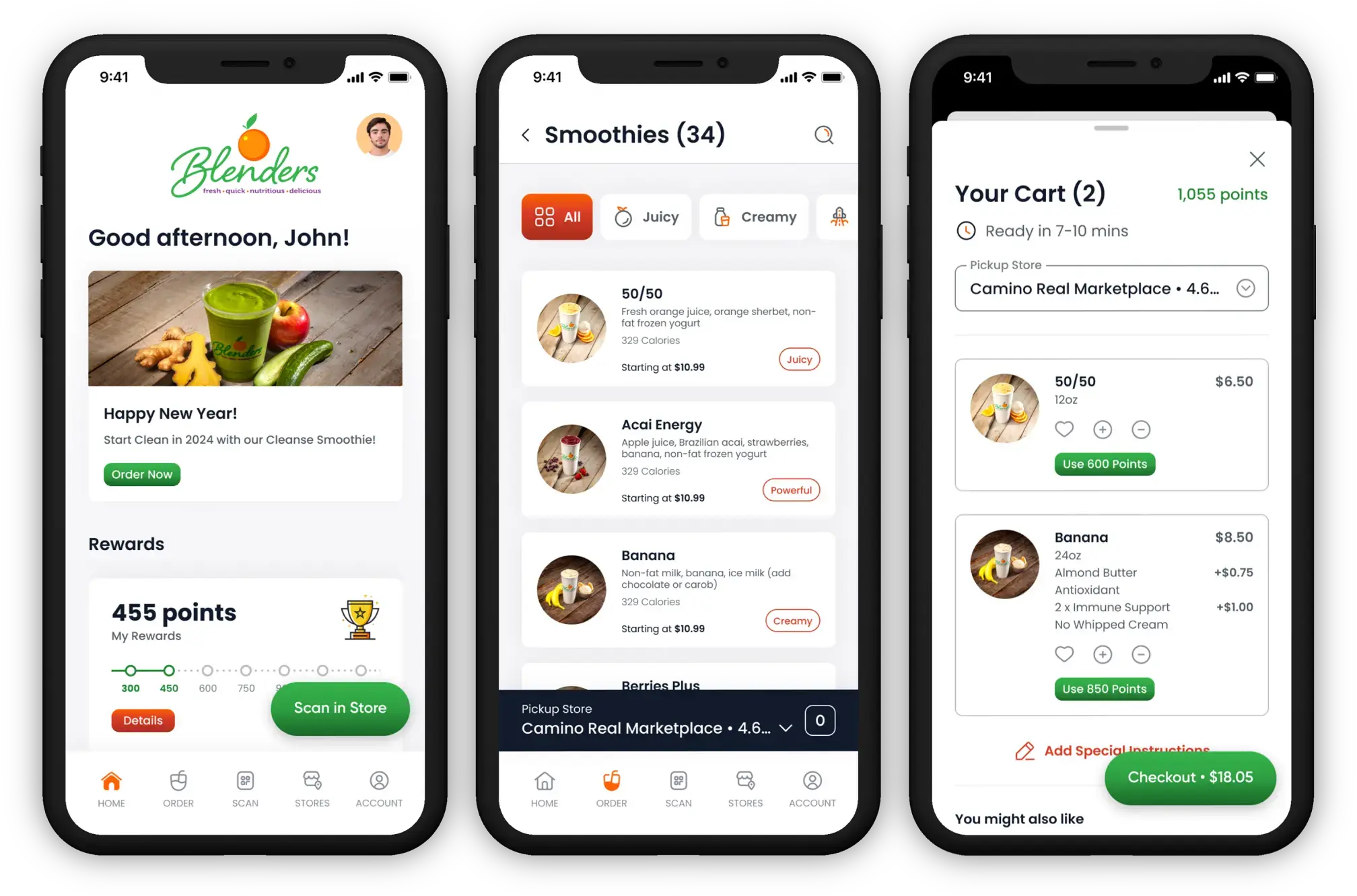
2. High-Fidelity Mockups

Full-color screen designs showing the final visual appearance.
3. UI Kit
A collection of reusable design elements (buttons, forms, etc.) that align with the overall style.
4. Interactive Prototype

A clickable model simulating navigation and user interactions.
5. Design Specifications

Detailed guidelines for developers, including spacing, alignment, and asset details, to ensure accurate implementation.
These deliverables provide a comprehensive foundation for seamless development and cohesive visual execution.
Navigation and Interaction
Navigation and interaction are critical components of mobile app design as they directly impact user experience. Most apps include the following navigation and interactive elements:
Navigation Menus
Commonly seen as top bars, side panels, or bottom tabs, menus guide users through sections of an app or website.
1. Buttons and Calls to Action (CTAs)

Interactive elements that prompt users to take actions like submitting forms or proceeding to checkout.
2. Swipe Gestures

Popular in mobile app design, allowing users to browse images or navigate back with intuitive swiping.
3. Interactive Animations

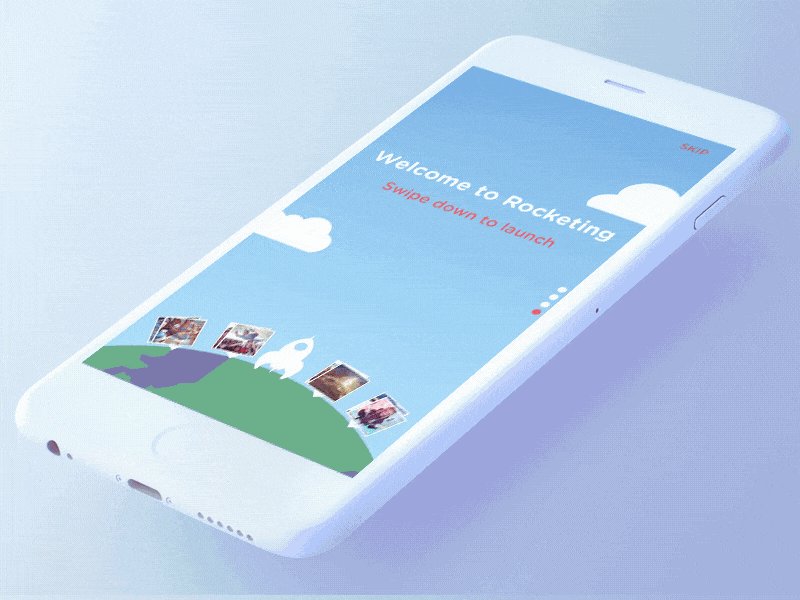
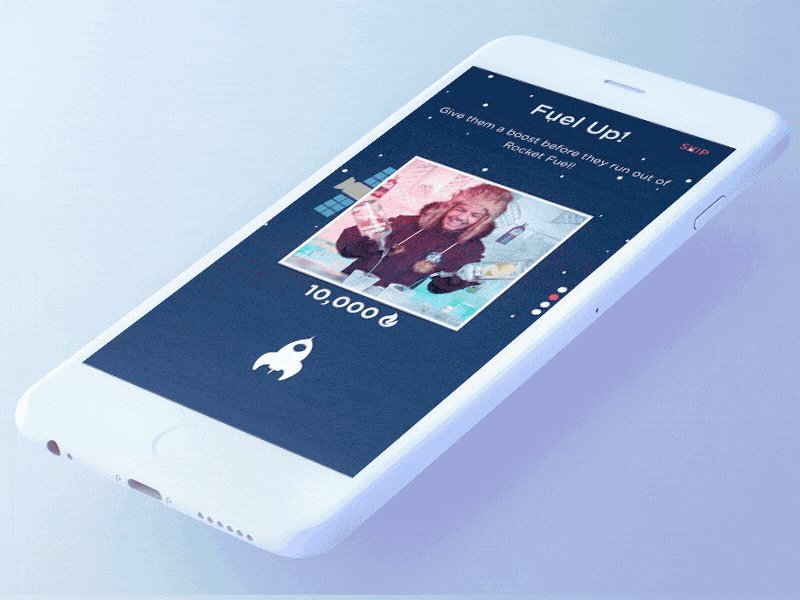
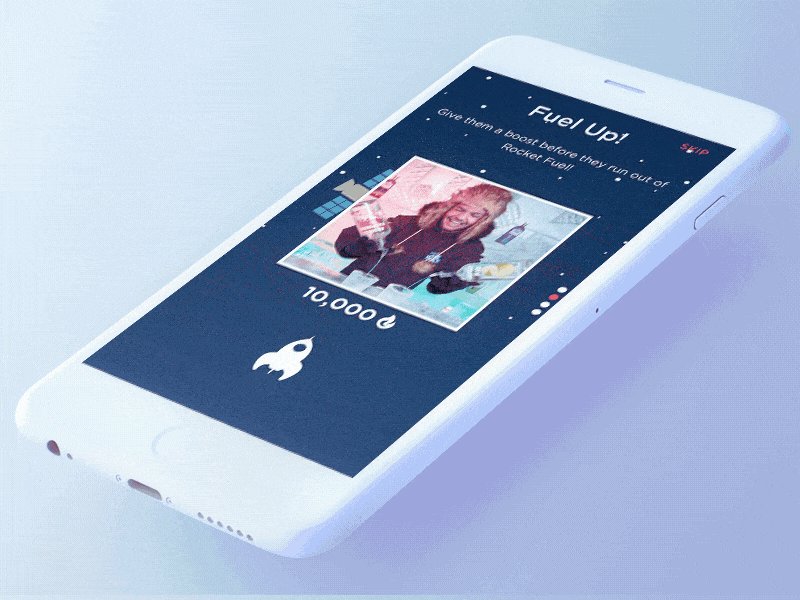
Visual feedback on clicks, like button color changes or progress bars, enhances user experience. Take a look at our Rocketing app which showcases all these features.
4. Search and Filters

Tools that help users find content or products quickly by entering queries or narrowing down options.
Good navigation and interactive elements improve the user experience by making content accessible and guiding users seamlessly. For example, a well-designed tab bar simplifies navigation, allowing users to find products or pages with ease.
Interactive elements like swipe gestures enhance mobile browsing by aligning with natural hand movements, making navigation feel intuitive and effortless. Instead of tapping multiple buttons to browse content, users can swipe to scroll through images, navigate between pages, or reveal hidden options with fluid, gesture-based motions.
Clear CTAs, such as a “Buy Now” button, direct users to complete actions, enhancing conversions. Additionally, drop-down menus or breadcrumb trails help users, including those with accessibility needs, navigate complex sites comfortably. Together, these elements create a more engaging and efficient user experience.
Creating Engaging Experiences
Encouraging Interaction From Mobile Apps
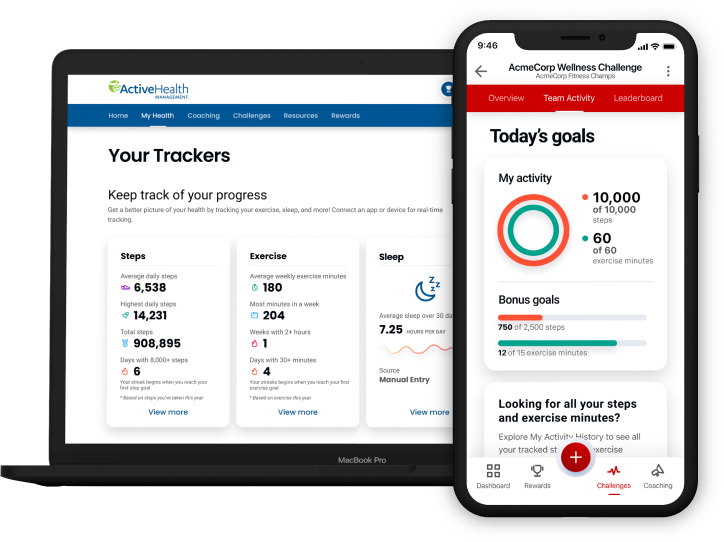
Keeping users engaged is crucial for the success of your mobile app. Incorporating elements like gamification, social sharing, and rewards can encourage a sense of community and user participation. We’ve successfully integrated these features in the ActiveHealth/CVS project to boost user engagement and participation.

We encourage interaction with the ActiveHealth/CVS mobile app project by providing users access to their data through user dashboards.
Driving Engagement Through The User Experience
Seamgen integrates User Dashboards customized to various roles within applications—like Administrators, Members, and Creators—so that users have tailored experiences that meet their needs and encourage interaction from the first login. These dashboards help guide users toward features most relevant to them, driving engagement throughout their app experience.
To further boost engagement, Seamgen has explored incentivization models designed to encourage user participation. In sports apps, for instance, these models reward users for reaching milestones or actively participating, making the app experience rewarding and motivating. We’ve successfully implemented these strategies in the Include Fitness project to enhance user engagement and satisfaction.

Explore our Include Fitness project.
Social Media Integration To Improve User Engagement
Social Media Integration is another feature Seamgen has used to enhance user engagement. By allowing users to share achievements or milestones with friends and social networks, Seamgen extends the app’s reach and fosters a community around it, which encourages users to stay engaged and bring others into the experience.
For a deeper connection with users, Seamgen has also focused on creating immersive user experiences that draw users in, prompting them to spend more time interacting with app features. Seamgen designs these experiences to be engaging and seamless, ensuring that users enjoy using the app and feel naturally motivated to explore more.
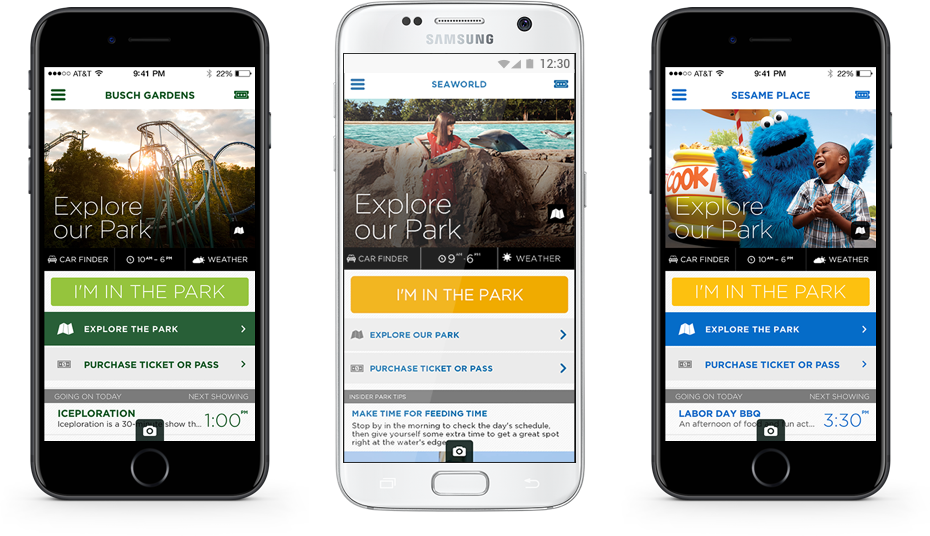
In apps that rely on timely data, Seamgen has incorporated real-time features such as live monitoring and reporting tools, like those used in the Flight Tracking Tools. Real-time updates keep users actively engaged, as they receive current information crucial for their needs, enhancing both usability and participation. These strategies were successfully integrated into the San Diego Zoo project to create a more engaging and interactive user experience.

Explore our San Diego Zoo project.
By integrating features like these, Seamgen's app design not only meets functional requirements but also encourages sustained and meaningful user engagement.
Accessibility and Inclusivity
Ensuring accessibility and inclusivity in mobile app design is vital to making your app usable for everyone. Designing for accessibility means creating an app that can be used by people with disabilities, such as visual or hearing impairments.

To make a mobile app accessible, designers focus on compatibility with screen readers by adding descriptive labels to buttons and images, allowing visually impaired users to understand content through audio. For ease of navigation, supporting keyboard and voice inputs helps users with limited mobility. Using high-contrast colors and scalable text improves readability for those with visual impairments, while large, well-spaced touch targets reduce accidental taps. Including alternative text for images also provides context, making the app more inclusive and user-friendly for all audiences.
Prototyping and Testing
Prototyping and testing are essential steps in the app design process as they help validate design decisions. Creating a prototype allows you to test usability, navigation, and overall user experience. Our iterative UX design process involves continuous prototyping and testing to ensure the app meets user expectations and business objectives, reducing risks and enhancing overall quality. Collecting feedback from real users can identify areas for improvement and ensure the app meets their needs.


Creating and Testing Interactive Prototypes in Figma
Figma is an excellent tool for creating interactive prototypes, allowing designers to bring static screens to life with clickable links and transitions that mimic real app functionality. To build a prototype, designers link frames together, setting up flows for navigation and user interactions.

Figma's prototyping tools enable designers to test layout and usability without code, providing a realistic experience for users and stakeholders. By sharing the prototype for testing, designers can gather valuable feedback on functionality, navigation, and design choices before development begins.
Feedback and Iteration
Feedback and iteration are integral to refining and enhancing your app design. Continuously gathering user feedback and iterating on your app design helps create an app that evolves and improves over time. Leveraging user feedback to inform design decisions ensures the app meets user expectations.
We sometimes conduct usability tests, where users interact with the prototype to identify pain points, preferences, or improvements. We also use feedback tools within Figma to allow team members and stakeholders to leave comments directly on specific design elements. This feedback loop helps ensure an app design meets both user expectations and project goals, allowing for adjustments before development begins.
Seamgen’s hybrid agile approach blends structured planning with agile flexibility. At its core, the feedback loop enables iterative improvements, refining features and user stories with each cycle for a high-quality, user-focused product.
Measuring Success
Measuring success is crucial to evaluating the effectiveness of your app design. Metrics such as user engagement and retention offer insights into the app's performance. Conducting user research and gathering feedback can highlight areas for improvement, ensuring the app meets its goals.
To measure a mobile app's success after release, several metrics are commonly tracked:
-
User Retention and Churn Rate: Measures how often users return or leave, showing app engagement and value.
-
Daily and Monthly Active Users (DAU/MAU): Gauges consistent user interaction and app relevance.
-
Session Duration and Frequency: Indicates how long and how often users engage with the app.
-
User Feedback and Ratings: Direct input from users provides insights into satisfaction and areas for improvement.
-
Conversion Rates: For apps with monetized actions, tracking conversions shows effectiveness in meeting business goals.
Designers use post-release metrics to assess how well the app is performing and to identify areas for improvement. By analyzing user behavior metrics like retention, session duration, and conversion rates, designers can understand how users engage with various features and pinpoint any friction points in the experience. Feedback and ratings reveal user sentiment, often guiding updates or feature refinements. Designers collaborate with development and marketing teams to prioritize these insights, ensuring that future iterations align with user needs and improve app usability and satisfaction.

Engaging, User-friendly, and a Seamless Experience
Creating a successful mobile app involves a deep understanding of mobile app design principles and best practices. By following the strategies outlined in this guide, you can develop an app that is engaging, user-friendly, and offers a seamless experience. Continuous feedback and iteration will ensure your app evolves and improves over time.
At Seamgen, our team of professional designers is dedicated to crafting mobile apps that not only meet functional requirements but also provide exceptional user experiences that is carefully crafted through the UX Design process. Whether you're developing a new app or looking to enhance an existing one, we're here to help you every step of the way.
Next: Learn more about user experience deliverables
Frequently Asked Questions
2
Why are user stories and user-centered design so important when creating an app?
+
User stories and user-centered design are crucial because they focus on the needs and expectations of the end-users. By creating user stories, designers and developers gain insights into how users will interact with the app, what features they need, and what problems the app should solve. This approach ensures that the mobile app is intuitive, user-friendly, and provides real value to its users. At Seamgen, we prioritize user research and incorporate user feedback throughout the app design process to create apps that resonate with the target audience.
3
How do you use Figma to design an app?
+
Figma is a powerful design tool that allows for collaborative and efficient app design. Here's how we use Figma at Seamgen:
-
App Design Creation: We create high-fidelity UI designs and interactive prototypes within Figma, allowing us to visualize the app's look and feel.
-
Collaboration: Figma enables real-time collaboration among designers, developers, and stakeholders, ensuring everyone is aligned.
-
Prototyping: We build interactive prototypes to simulate mobile app functionality, which helps in usability testing and gathering user feedback.
-
Developer Handoff: Figma provides design specifications and assets that developers can easily access, streamlining the development process.
By utilizing Figma, we enhance efficiency and maintain consistency throughout the mobile app design process.
4
How do you design app icons?
+
Designing an app icon involves creating a visually appealing and memorable symbol that represents your mobile app. Here are the steps we follow:
-
Understand the Brand: We start by understanding the brand identity and the app's purpose.
-
Simplicity and Scalability: The icon should be simple yet distinctive and look good at various sizes on different mobile devices.
-
Color and Typography: We choose colors and fonts that align with the overall app design and appeal to the target audience.
-
Platform Guidelines: We adhere to the design guidelines for both iOS and Android to ensure the icon meets all technical requirements.
-
Testing: We preview the icon on different backgrounds and screen sizes to ensure it stands out.
A well-designed app icon enhances brand recognition and can significantly impact the first impression users have of your app.
5
How do I design a web app?
+
Designing a web app involves several key steps:
-
Define Objectives: Clearly outline what you want your web app to achieve and who your target users are.
-
Conduct User Research: Gather insights into user needs, preferences, and pain points through user research methods.
-
Plan the User Experience (UX): Create user flows, wireframes, and prototypes to map out the user journey.
-
Design the User Interface (UI): Develop the visual elements, including layouts, colors, typography, and interactive elements, ensuring a consistent and engaging user interface.
-
Responsive Design: Ensure the web app is optimized for various devices and screen sizes, including desktops, tablets, and mobile devices.
-
Usability Testing: Test the web app with real users to collect user feedback and make necessary iterations.
-
Development Collaboration: Work closely with developers to ensure the app design is accurately implemented and functions as intended.
Need more information or have additional questions?
Contact us to discuss your project needs and learn how Seamgen can assist you in creating exceptional mobile apps and web applications.

Written by
Josh Kirkland
Lead UX Designer, Seamgen
Josh has a strong visual design background, extensive experience in software, marketing, and more. He is skilled in product & visual design, and all things user experience related.

Do you need a premier custom software development partner?
Let’s discuss your modernization strategy and digital application goals.
Let's Connect







